もくじ
この章では「DynamicBoneあり」でのアバターアップロード手順と「DynamicBone」の解説を行います。
アバターアップロードでDynamicBoneを使用しない場合はStep.4を参照してください。
アバターを用意する
今回はVRChatで人気の高い「ロポリこん」ちゃんを使用します。

| 価格 | ¥ 3,000 |
| ポリゴン数 | △ 約5,000 (Quest) △ 約20,264 (PC) |
| シェーダー | ToonLit (Quest) UTS2 (PC) |
新規プロジェクトにVRCSDK2のインポート
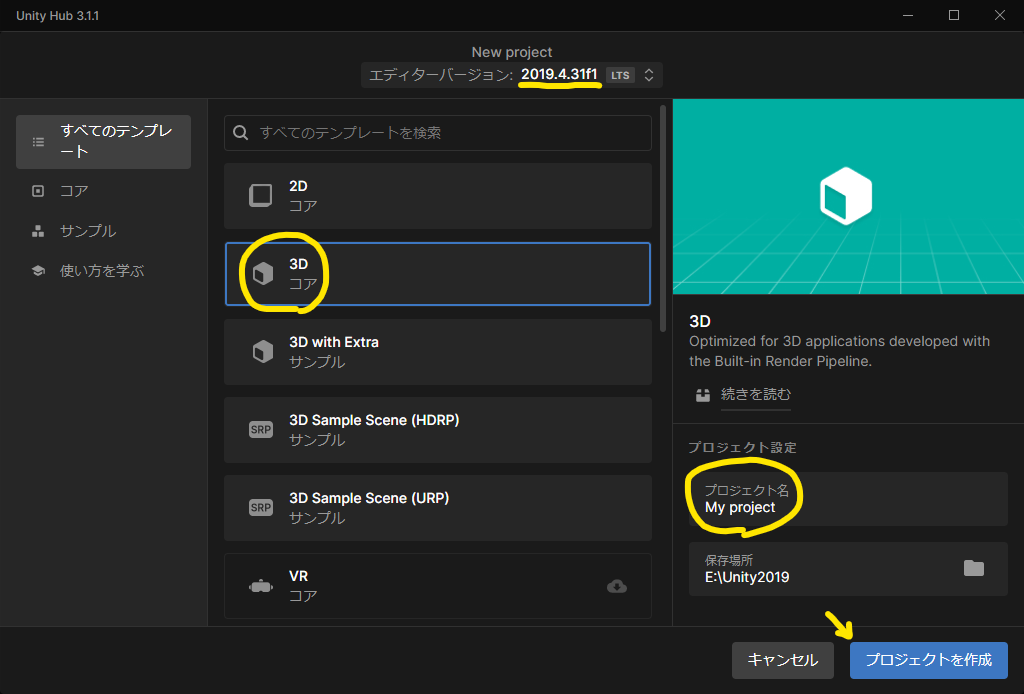
まずはUnityHubで新規プロジェクトを作成します。
※スクリーンショットはUnity2018のものですが、基本動作はUnity2019も変わりません。

テンプレートは必ず「3D」を選択してください。
プロジェクト名および保存先は任意です。
すべて問題なければ「作成」ボタンを押して次に進みます。

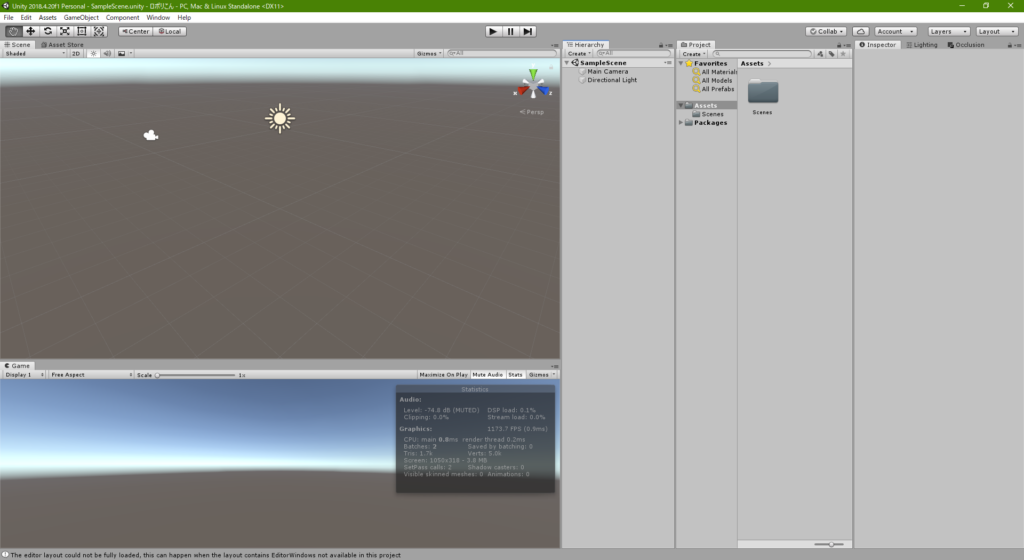
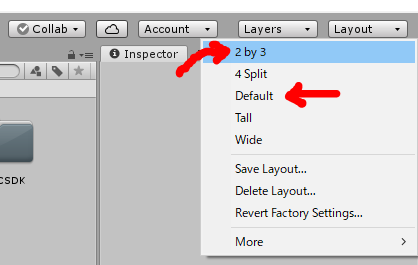
画面のレイアウトは筆者は「2 by 3」を基本的に使用しています。

画面レイアウトはUnityの一番右端の上部に「Layout」というプルダウンがありますので、そこからお好みで選択できます。
デフォルトは「Default」になっています(一般的なUnityの初期レイアウト)。
ディスプレイサイズがFullHD(1920*1080)やそれより大きい場合は「2 by 3」がオススメです。
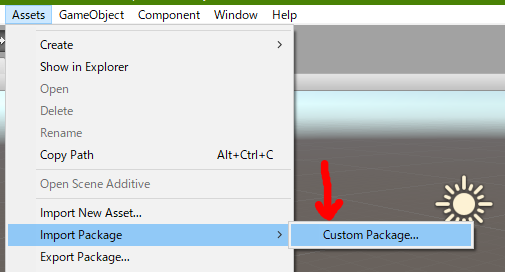
Unityが立ち上がったら、メニューバーから「Assets>Import Package>Custom Package…」を選択します。


エクスプローラーが立ち上がるので、VRChatの公式ダウンロードページからダウンロードしてきた最新のVRCSDK2を開きます。

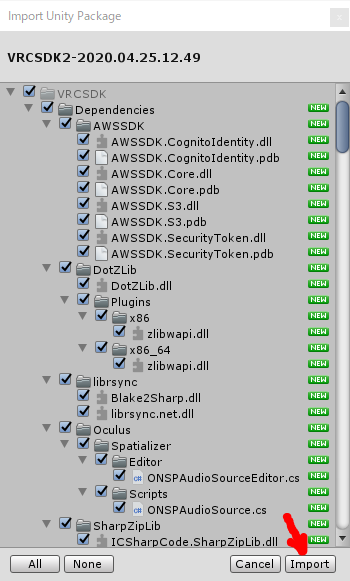
Unityで「Import Unity Package」というウィンドウが表示されたら、右下の「Import」をクリックしてインポートを開始します。
パソコンのスペックによっては時間がかかりますので気長に待ちましょう。

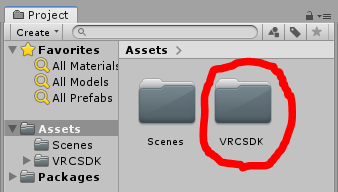
「Project」タブの「Assets」に「VRCSDK」のフォルダができていればOKです。
Dynamic Boneのインポート
次にDynamic Boneのインポートを行います。


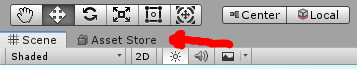
メインタブ(Scene)の右端にある「Asset Store」タブを表示して、メインウィンドウにAsset Storeを表示させましょう。

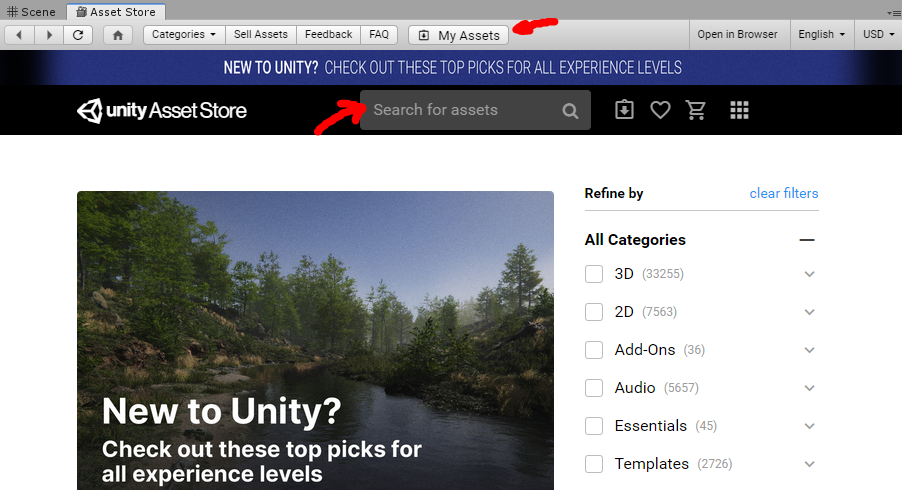
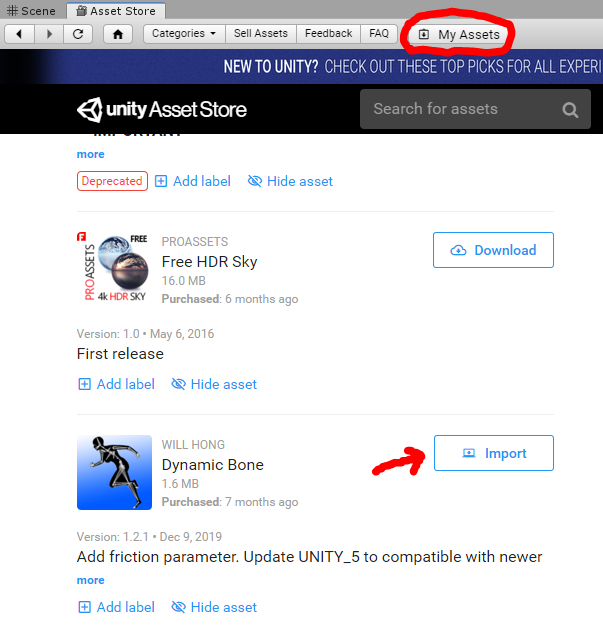
もしDynamic Boneを購入済みの場合は「My Assets」からインポート出来ます。
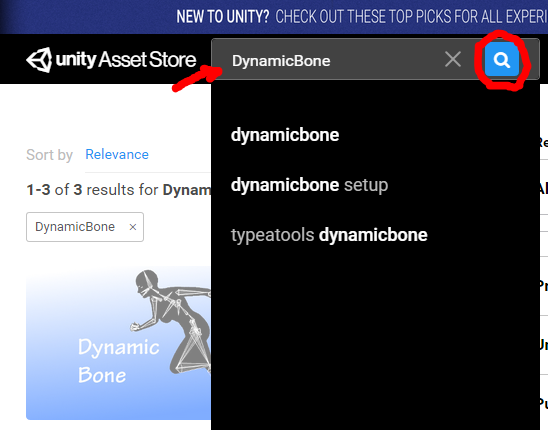
未購入の場合は画面上部にある「Search for assets」に「DynamicBone」と入力し、検索します。

入力したら(すでに裏にサジェスト機能で表示されていますが)虫眼鏡マークを押して検索します。

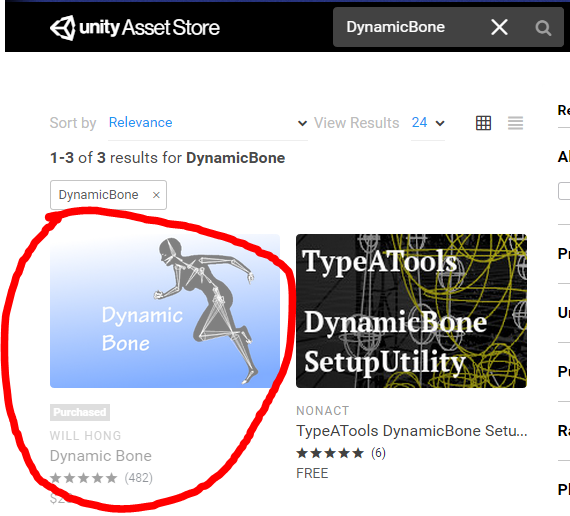
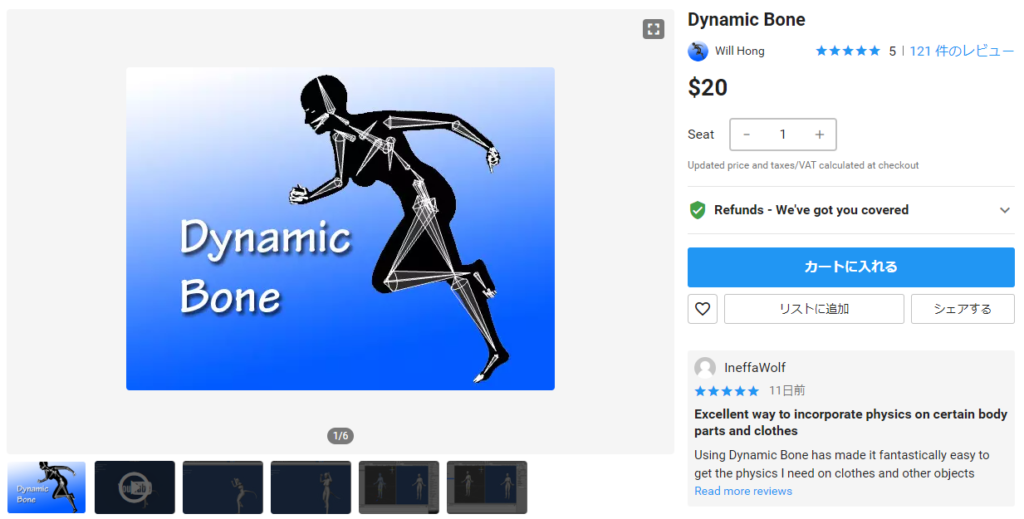
青い背景の、モデルが走っているサムネイルが目印になりますので、これをクリックします。
※サンプルの画像では購入済みのため「Purchased」と表示されています。

未購入の場合は購入画面が表示されます。
「カートに入れる」から購入画面に進むことができますので購入しましょう。
(「asset store 使い方」などで検索すると購入方法などが出てきます)

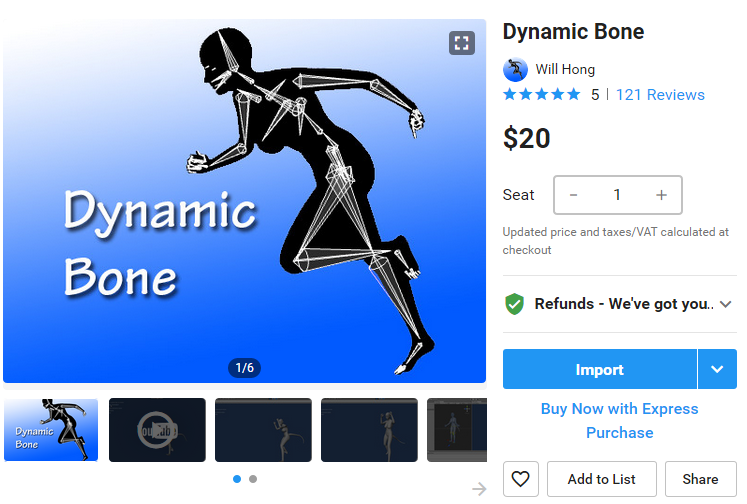
購入済みの場合は「Import」と表示されます。
この解説記事では購入方法は割愛いたしまして、Importから行います。

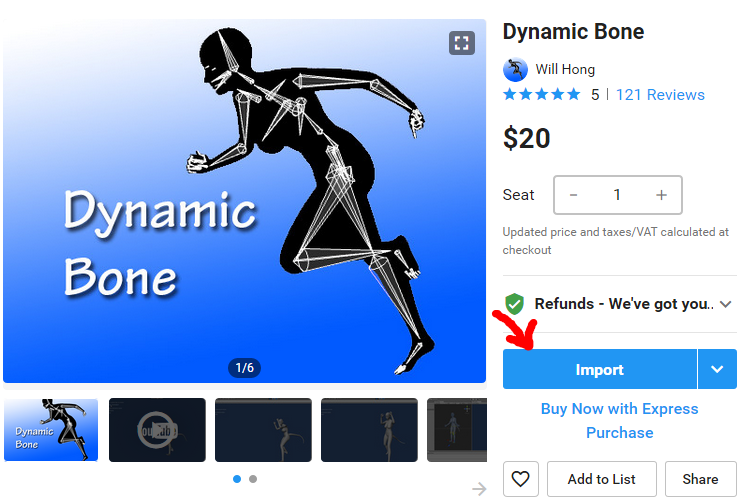
先ほどのページから「Import」を選択するか、

「My Assets」タブから「Dynamic Bone」の「Import」をクリックします。

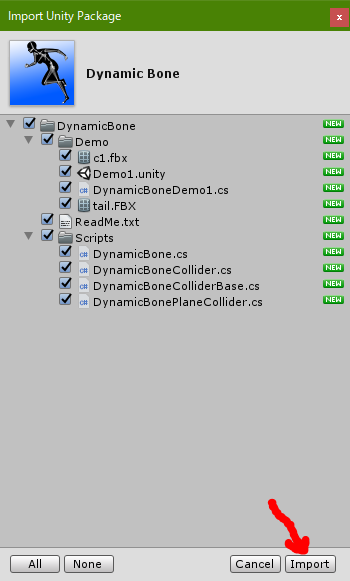
そうすると、Dynamic Boneアセットのインポート画面が立ち上がりますので「Import」ボタンを押して、インポートします。

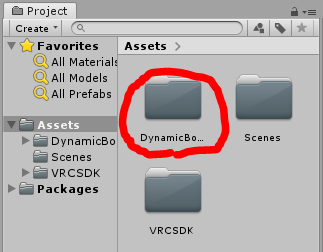
Assetsに「DynamicBone」のフォルダが出来ていればOKです。
シェーダーのインポート
アバターによっては、事前に対応するシェーダーをダウンロード・インポートしておく必要があります。
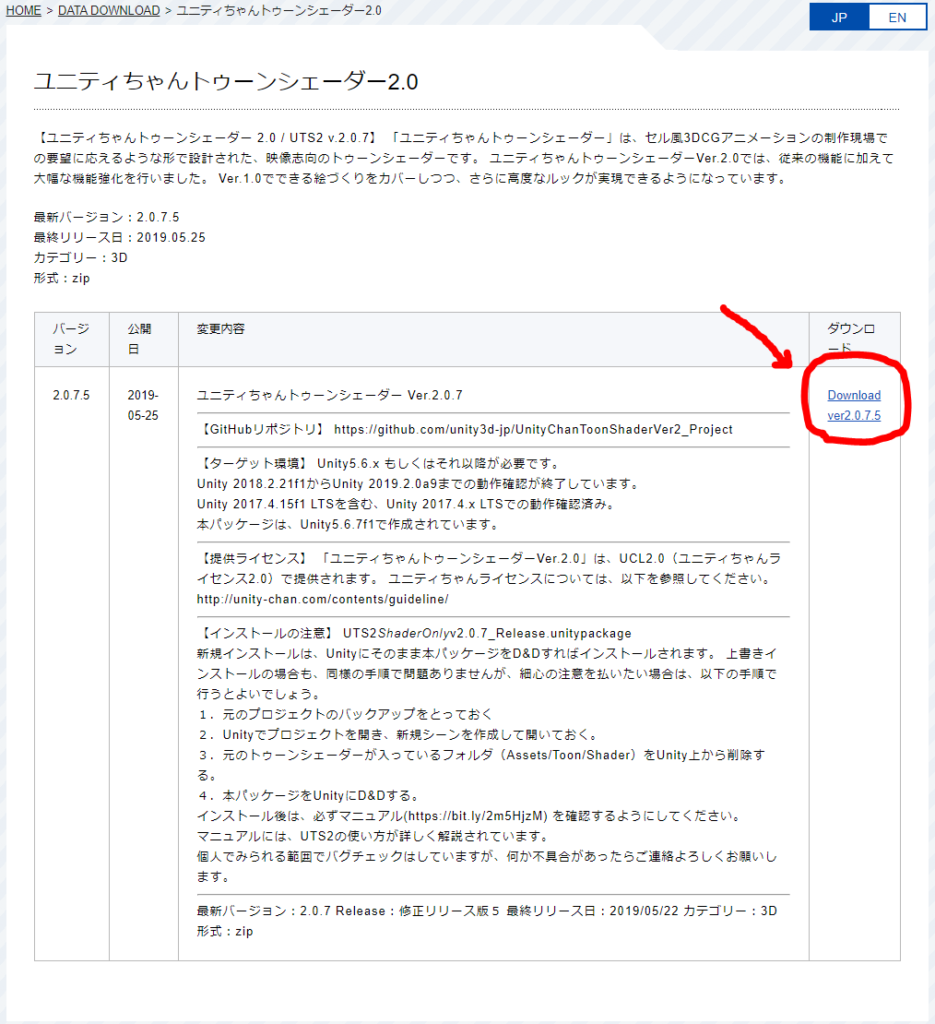
「ロポリこん」の場合はUTS2のインポートが前提となっておりますので、UnityChanToonShader2.0の最新版を公式サイトからダウンロードしておきます。

執筆時点での最新版はver2.0.7.5となっています。

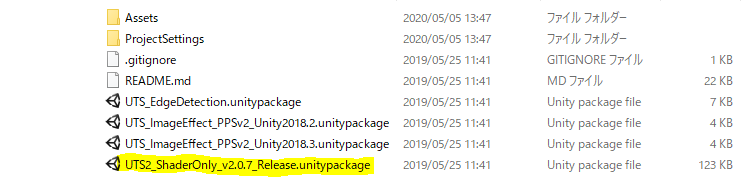
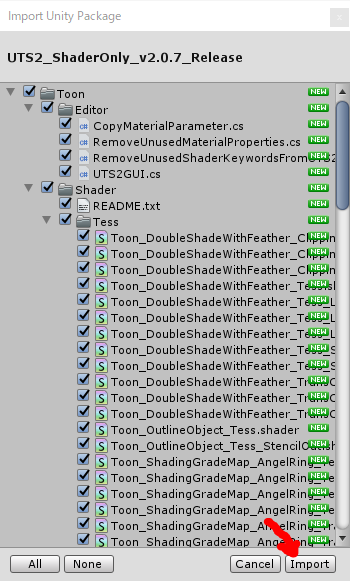
解凍したら、中にある「UTS2_ShaderOnly_v2.0.7_Release.unitypackage」を、Unityにインポートします。

ウィンドウが立ち上がったら「Import」を押してインポートします。
UTS2はシェーダー数がとても多いのでインポートに時間がかかります。
気長に待ちましょう。

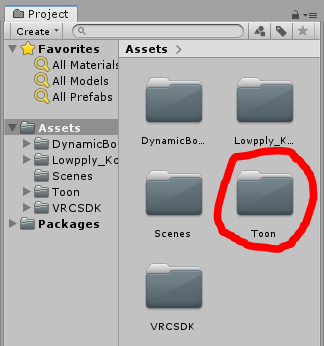
Assetsに「Toon」フォルダが出来ていれば完了です。
アバターをインポート
「VRCSDK」「Dynamic Bone」「シェーダー」の準備が出来たら、いよいよアバターをインポートします。
今回は「ロポリこん」で解説を行いますが、別のアバターで行う場合は適宜アバター名に読み替えていただければOKです。
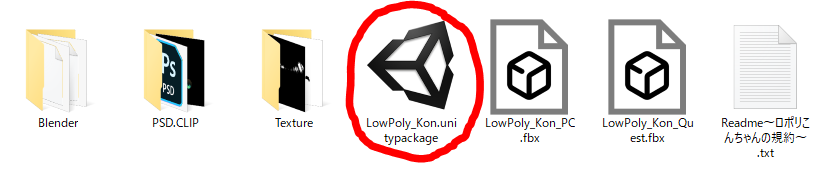
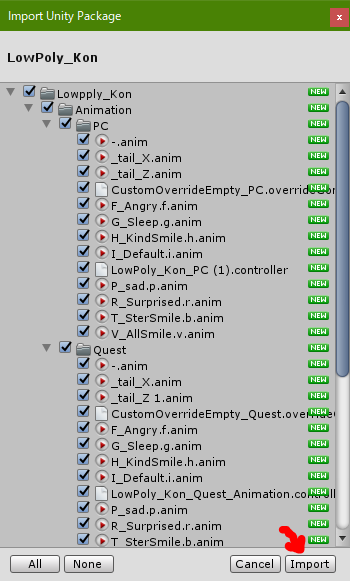
解凍したアバターのZIPファイルに入っているUnitypackageをインポートします。


インポートウィンドウが立ち上がったら、「Import」でインポートします。

プログレスバーが消えてAssetsに「Lowpply_Kon」フォルダが出来ていればOKです。
アバターの配置
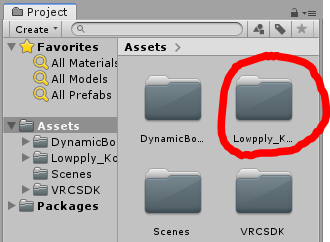
今回は「Dynamic Bone」を使用しますので「PC版」のロポリこんを使用します。

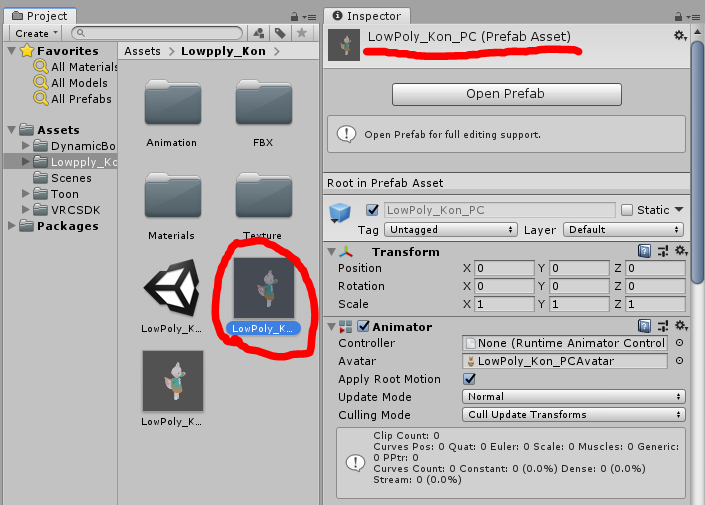
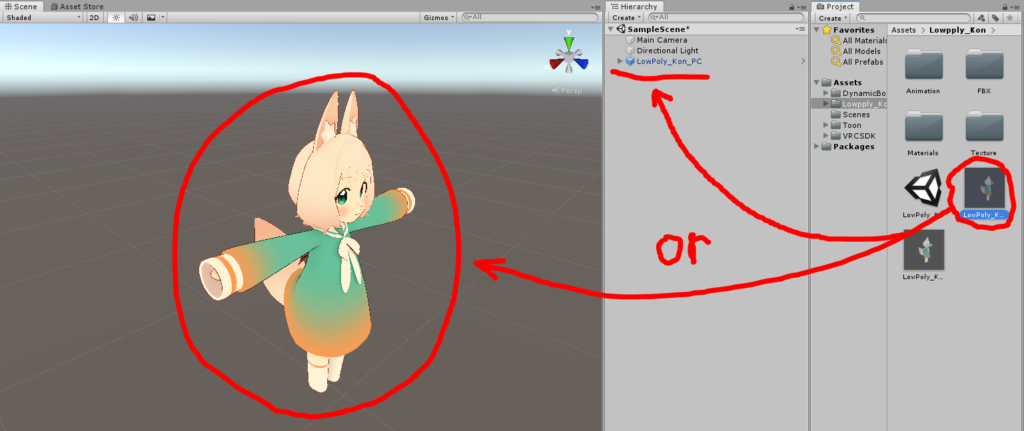
「LowPoly_Kon_PC (Prefab Asset)」のプレハブをHierarchy上にドラッグアンドドロップするか、Sceneにドラッグアンドドロップします。

Scene上にロポリこんが表示されればOKです。

「ロポリこん」は予めDynamic Boneが設定されていますので、何もしなくても作者が理想とする揺れになっています。
もし自分の思った揺れ方と違う場合は、これらのパラメータを弄って調整する必要があります。
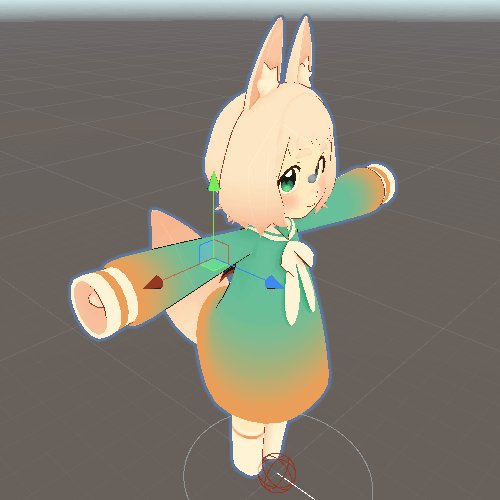
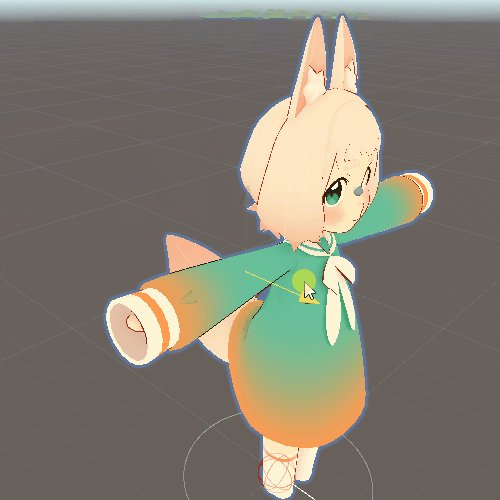
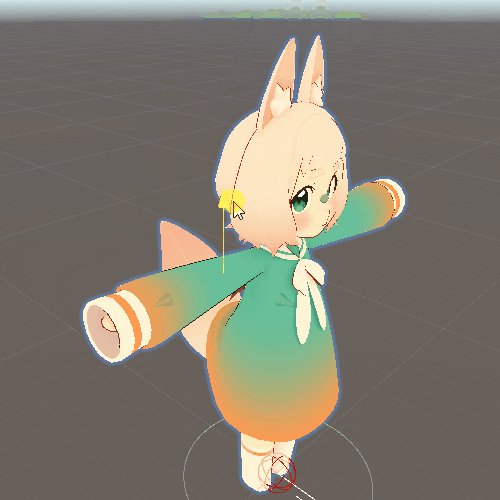
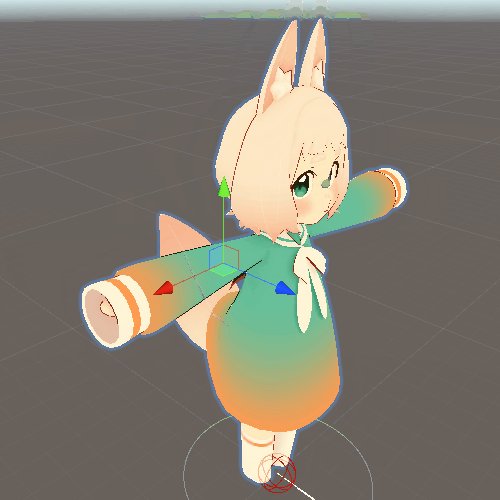
揺れ方を確認する場合は、Unityの中央上部にある【▶】Playを押して、ビルドを実行しSceneをプレイ状態にします。
その後、Hierarchyにある親のオブジェクトをギズモ(XYZの矢印)で動かすと、実際にDynamic Boneの設定によって動いているのが確認できます。

髪の毛、耳、しっぽが動いているのが確認できる。
Dynamic Boneの基礎知識
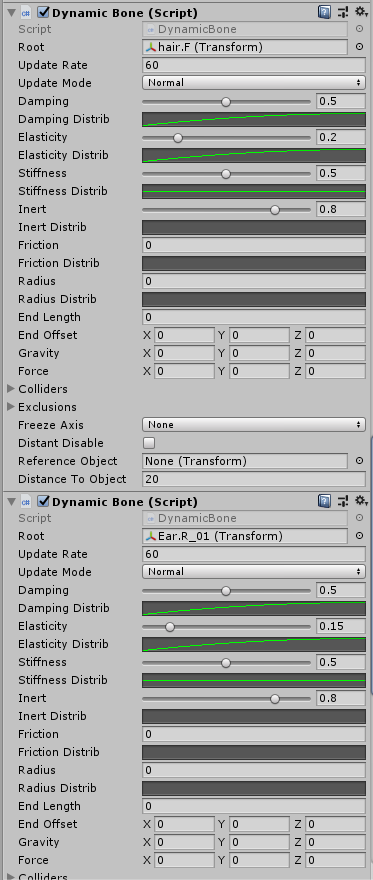
Dynamic Bone (Script)
このコンポーネントでDynamic Boneのほぼすべてを設定することになります。
「Root」には揺らしたいボーンの一番親(Root)を指定してあげます。
すると、その指定したボーン以下のボーンも揺れるようになります。
よくあるのがBodyのボーンをRootに指定してしまい、眼球や腰までもが想定しない揺れになってしまう全身ダイナミックボーン状態になります。
「Damping」から「Force」までが、ボーンの揺れ方の調整になります。
- Damping:減衰
揺れの減衰度合いです。値が大きいほどゆっくりになります。 - Elasticity:弾性
元に戻ろうとする力です。値が大きいほど素早く戻ります。 - Stiffness:硬度
ボーンの硬さです。値が大きいほど揺れ幅が小さくなります。 - Inert:慣性
ボーンが揺れるのに必要な力(移動量)です。
値が大きいほど揺らすのに大きな力(移動量)が必要になります。 - Friction:摩擦
摩擦力です。値が大きいほど摩擦力が大きくなります。 - Radius:円
ボーンの末端を円形にします。
衝突判定を大きくしたいときなどに役立ちます。 - End Length:終端距離
ボーンの終端の長さです。
0以上の場合に末端ボーンにボーンが追加されます。
End Offsetとの併用ができません。 - End Offset:終端相殺
座標を0以外にすると、末端からその位置までにボーンが追加されます。
End Lengthが設定されている場合はそちらが優先されます。 - Gravity:重力
ボーンに重力を持たせることができます。
(Y:-0.001などを設定すると下方向に重力が発生します) - Force:力
ボーンに対して一定の力を加えます。
「Colliders」と「Exclusions」は少し特殊です。
- Colliders:コライダー
Dynamic Bone Colliderを設定します。
このコライダーがボーンに衝突判定を与えます。 - Exclusions:除外
Rootで指定したボーンの中に除外したいボーンがある場合に指定。
指定されたボーンはそのコンポーネントの影響を受けません。
これらの設定を綿密に設定することで、スカートや髪の揺れなどを現実のように再現することができますが、かなり高度です。
最初のうちは初期設定のままでも十分きれいに動く場合が多いですので、今回もそのまま進めていきます。
アップロードする
Dynamic Boneの揺れが確認出来たら、アップロードしていきます。

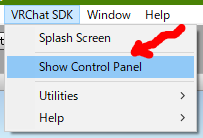
メニューバーから「VRChat SDK>Show Control Panel」を選択し、コントロールパネルを起動します。

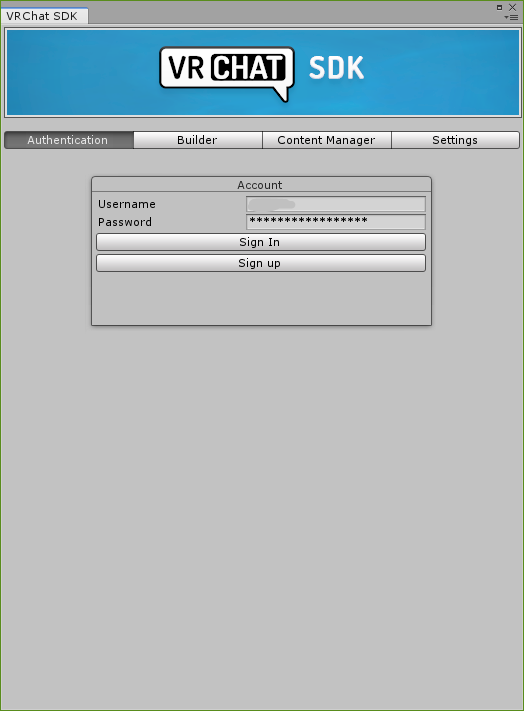
「Authentication」タブでログインします。

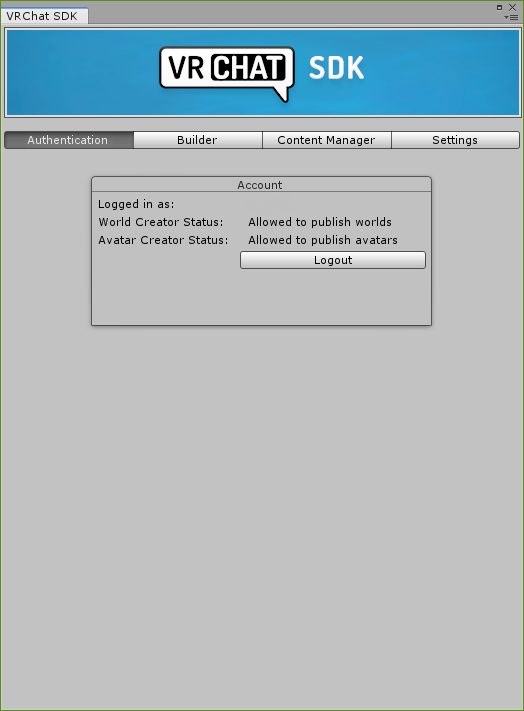
「Avatar Creator Status」が「Allowed to publish avatars」になっていればアバターのアップロードが出来ます。
アバターアップロードは「New User」以上から可能になります。

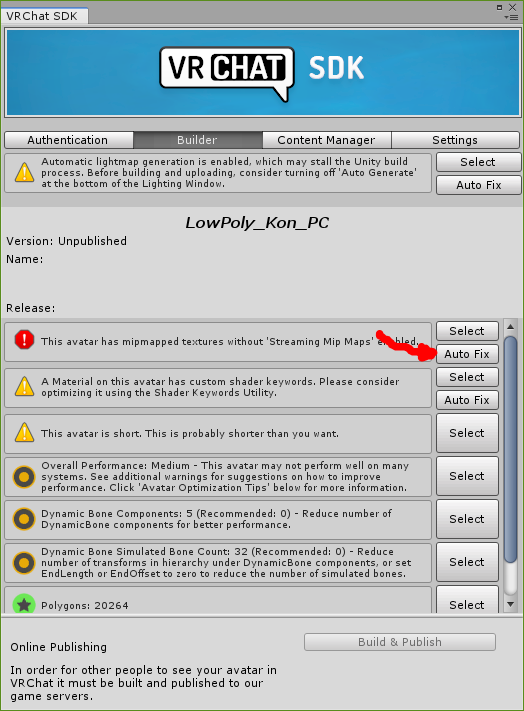
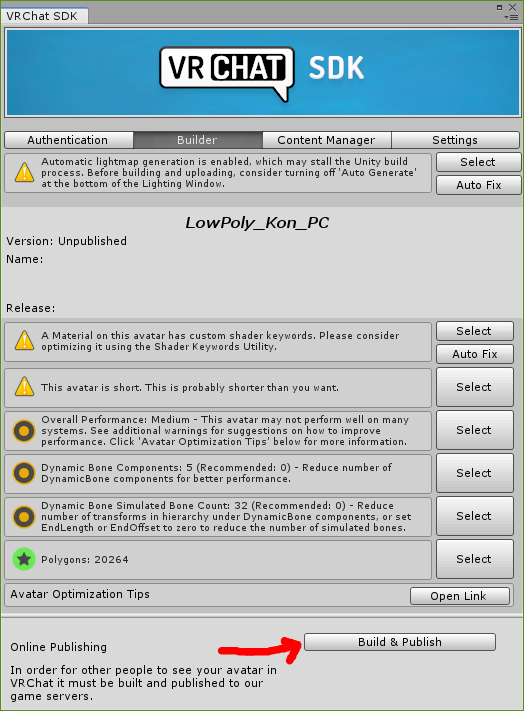
「Builder」タブでビルドとアップロードができます。
今回の「ロポリこん」はUnity2018への最適化が行われていないため、テクスチャの設定で「Streaming Mip Maps」のチェックがされていません。
ですので、「This avatar has mipmapped textures without ‘Streaming Mip Maps’ enabled」にある「Auto Fix」をクリックしましょう。

エラーが無くなり、「Build & Publish」ボタンが押せるようになっていればOKですので、ボタンを押しましょう。

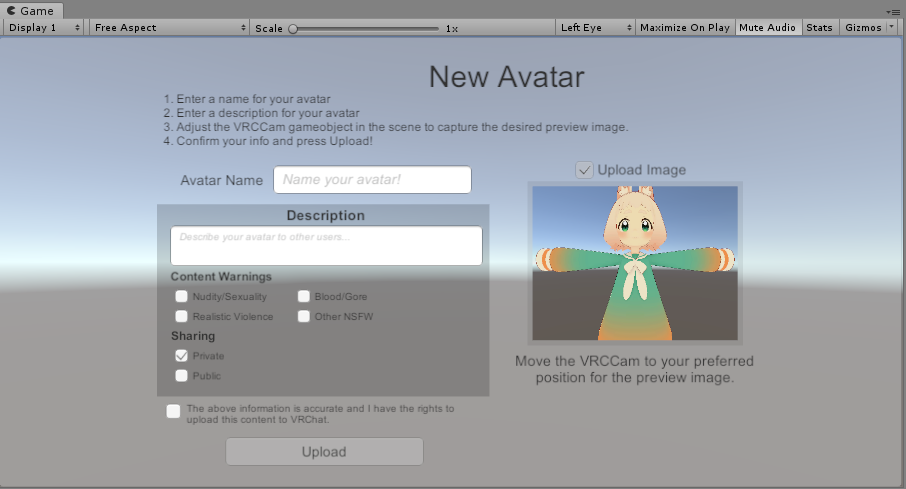
「Game」タブに「New Avatar」の画面が表示されていればOKです。
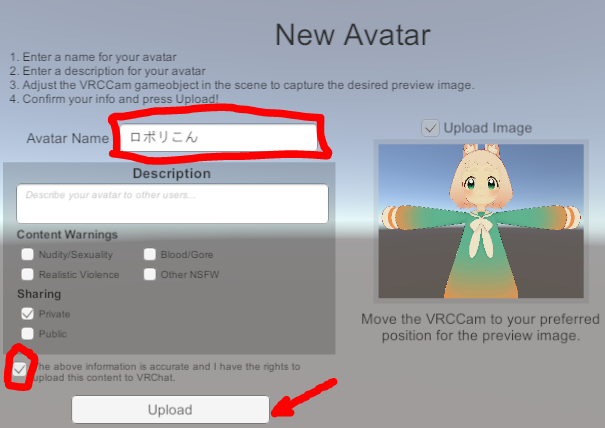
「Avatar Name」に任意のアバター名を入れて、一番下の「The above information is accurate and I have the rights to upload this content to VRChat.」のチェックボックス入れ、「Upload」ボタンを押すとアップロードが開始されます。



最後に「Update Complete!」と書かれたウィンドウが表示されればアップロードが完了しています。
もしこれ以外のウィンドウが表示されている場合はアップロードに失敗している場合がありますので、Twitter等で質問してみましょう。
実際に動いてボーンの確認する
Unity上での動きと、実際にアバターとして着たときの動きは異なるため、VRChat上で動作を確認しながら調整することになります。
Dynamic Boneの詳しい解説はウェブ上にたくさんありますので、いろいろなサイトを参考に自分だけの調整値を見つけてみてください。
お疲れ様でした!
